Our Approach to Web Development
Scoping, Step 1
Scoping is the initial phase of a project where the objectives, requirements, and constraints are defined to establish the boundaries and direction of the project. This crucial step lays the foundation for successful project planning and execution by ensuring clarity and alignment among stakeholders. During this phase, key activities typically include defining project goals, outlining project scope, setting expectations, and clarifying deliverables. Effective scoping facilitates smoother project management, enhances communication, and minimizes risks of scope creep or misunderstandings throughout the project lifecycle.


Designing, Step 2
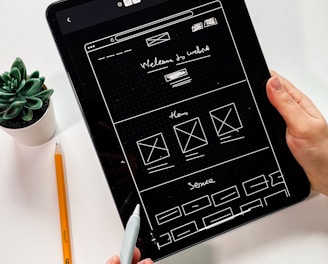
Step 2 in web design involves translating project scope into concrete design elements for the website. Key tasks include wireframing, visual design, responsive design, accessibility, SEO considerations, and content strategy. By completing these activities, designers create a user-friendly website that meets project goals.


Developing, Step 3
During the development phase, the project plan is put into action, bringing the design concepts to life. This involves building the structure and functionality of the website according to the design specifications. Elements such as layout, navigation, and interactivity are implemented using appropriate technologies and tools. Databases are integrated to handle dynamic content, and thorough testing ensures the website functions correctly across different devices and browsers. Optimization techniques are applied to improve loading times and overall performance.


Testing, Step 4


During testing, the website is rigorously evaluated for functionality, usability, compatibility, and security. Functional tests ensure features work as intended, while compatibility tests assess performance across platforms. Usability tests gather feedback on navigation and layout. Performance tests evaluate loading times, security tests identify vulnerabilities, and regression tests prevent disruptions. Accessibility tests ensure compliance with standards, and user acceptance testing involves stakeholders to confirm expectations are met. Through comprehensive testing, issues are resolved, ensuring a high-quality website.

You didn’t come this far to stop.
Hosting and Reviewing, Step 5
In this final phase, the website is meticulously prepared for its official launch. This involves securing a reliable hosting service, configuring the domain setup accurately, and executing a seamless deployment process. To guarantee optimal performance and user experience, comprehensive final testing is conducted to ensure full functionality and compatibility across various platforms and devices.
